Title Header
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pharetra, tellus sit amet congue vulputate, nisi erat iaculis nibh, vitae feugiat sapien ante eget mauris.Aenean sollicitudin imperdiet arcu, vitae dignissim est posuere id.Lorem ipsum dolor sit amet



Dokument HTML jest zbiorem tekstowym ASCII, przesyłanym w postaci źródłowej do przeglądarki, następnie polecenia są interpretowane przez przeglądarkę.
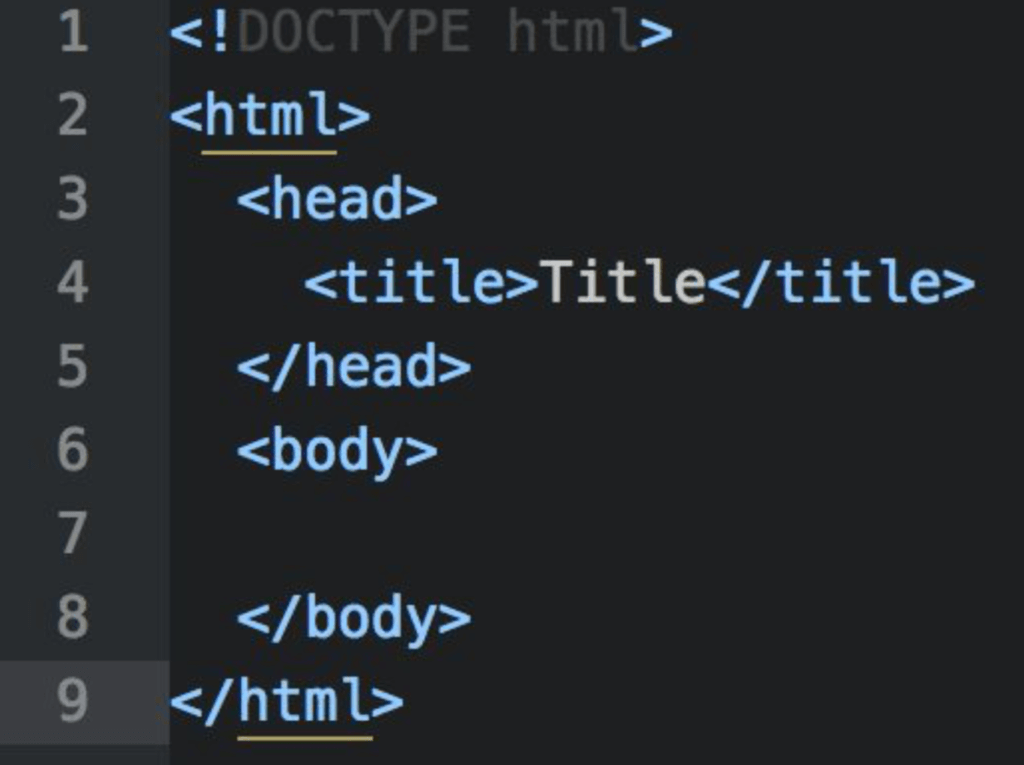
Ogólna struktura:
<!DOCTYPE>
<html>
<head>
(nagłówek dokumentu)
</head>
<body>
(część główna dokumentu)
</body>
</html>
Na początku znajduje się definicja typu dokumentu DOCTYPE.
Np. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
Ten tag informuje przeglądarkę w jakim standardzie języka HTML został napisany dokument HTML.
Każdy dokument HTML musi być zawarty pomiędzy tagiem <html> a </html>.
Dokument HTML składa się z dwóch części: nagłówka HEAD i części głównej BODY.
Nagłówek zawarty jest pomiędzy <head> a </head> i zawiera ogólne informacje o dokumencie, takie jak tytuł, metainformacje. W części nagłówkowej można również umieszczać kod Javascript za pomocą tagu <script>.
Przykład:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2" />
<title>Tytuł strony</title>
<meta name="author" content="Imię Nazwisko"/>
<meta name="description" content="Opis strony"/>
<meta name="keywords" content="słowa kluczowe " />
<link rel="stylesheet" href="/style.css" type="text/css"/>
<script type="text/javascript" src="/skrypt.js"> </script>
</head>
Część główna dokumentu HTML mieści się pomiędzy <body> a </body> i zawiera informacje, które będą wyświetlane przez przeglądarkę. Informacje będą wyświetlane w takiej kolejności, w jakiej zapisane zostały w dokumencie.
Przykład:
<body>
<div id=”pojemnik”>
<div id=”naglowek”>
</div>
<div id=”tresc”>
</div>
<div id=”stopka”>
</div>
</div>
</body>